Có thể trang web này giải quyết vấn đề của bạn
protected void Page_Load (object sender, EventArgs e) {
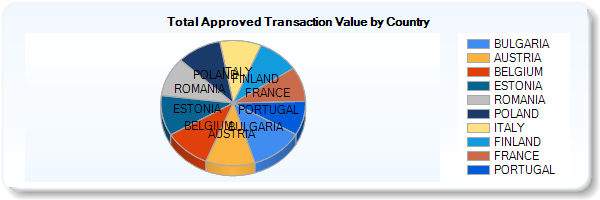
// Chèn mã để tạo biểu đồ hình tròn cơ bản // Xem bài đăng trên blog của tôi có tiêu đề "Biểu đồ hình tròn trong ASP.NET" cho mã nguồn đầy đủ
// Set pie labels to be outside the pie chart
this.Chart2.Series[0]["PieLabelStyle"] = "Outside";
// Set border width so that labels are shown on the outside
this.Chart2.Series[0].BorderWidth = 1;
this.Chart2.Series[0].BorderColor = System.Drawing.Color.FromArgb(26, 59, 105);
// Add a legend to the chart and dock it to the bottom-center
this.Chart2.Legends.Add("Legend1");
this.Chart2.Legends[0].Enabled = true;
this.Chart2.Legends[0].Docking = Docking.Bottom;
this.Chart2.Legends[0].Alignment = System.Drawing.StringAlignment.Center;
// Set the legend to display pie chart values as percentages
// Again, the P2 indicates a precision of 2 decimals
this.Chart2.Series[0].LegendText = "#PERCENT{P2}";
// By sorting the data points, they show up in proper ascending order in the legend
this.Chart2.DataManipulator.Sort(PointSortOrder.Descending, Chart2.Series[0]);
}
Ngoài truy cập trang web này tôi cũng lấy mã này từ trang web đó rất đẹp hướng dẫn về mscharts http://betterdashboards.wordpress.com/2009/02/04/display-percentages-on-a-pie-char
 Ẩn nhãn trong biểu đồ hình tròn (Biểu đồ MS cho .Net)
Ẩn nhãn trong biểu đồ hình tròn (Biểu đồ MS cho .Net)
Tuyệt vời, cảm ơn Ben! – grenade
Đặt nó cho toàn bộ serie thay vì datapoint duy nhất không làm việc cho tôi .. –
Không có thắc mắc tôi không thể đoán được điều này! Cảm ơn. –