Tôi có chuỗi này:Regex trận văn bản giữa các thẻ
My name is <b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.
Tôi muốn để có được những văn bản giữa b thẻ để một mảng, đó là:
['Bob', '20', 'programming']
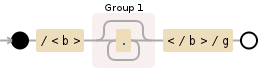
Tôi cố gắng này /<b>(.*?)<\/b>/.exec(str) nhưng nó sẽ chỉ nhận được văn bản đầu tiên.

Sử dụng giao diện DOM. Dễ dàng hơn. –
@EdHeal Chuỗi html này không nằm trong DOM – wong2
Mọi thứ bạn cần biết về phân tích cú pháp HTML với cụm từ thông dụng: [* RegEx khớp thẻ mở trừ thẻ XHTML tự chứa *] (http://stackoverflow.com/questions/1732348/regex-match-open-tags-ngoại trừ-xhtml-self-contained-tags/1732454 # 1732454). – RobG