Các thành phần có kích thước phông chữ css < 12px không có hiệu lực trong Google Chrome - vẫn còn kích thước phông chữ 12px.Kích thước phông chữ <12px không có hiệu lực trong Google Chrome
Tôi nên làm gì?
Trình duyệt Google Chrome của tôi sử dụng cài đặt mặc định. Phiên bản của tôi là 4.0.249.89. Tôi đang sử dụng Windows XP.
Bạn có thể dán đoạn mã sau vào Google Chrome của bạn để kiểm tra nó:
<html>
<body>
<p style="font-size:6px;">test 6px</p>
<p style="font-size:7px;">test 7px</p>
<p style="font-size:8px;">test 8px</p>
<p style="font-size:9px;">test 9px</p>
<p style="font-size:10px;">test 10px</p>
<p style="font-size:11px;">test 11px</p>
<p style="font-size:12px;">test 12px</p>
<p style="font-size:13px;">test 13px</p>
<p style="font-size:14px;">test 14px</p>
<p style="font-size:15px;">test 15px</p>
<p style="font-size:16px;">test 16px</p>
</body>
</html>
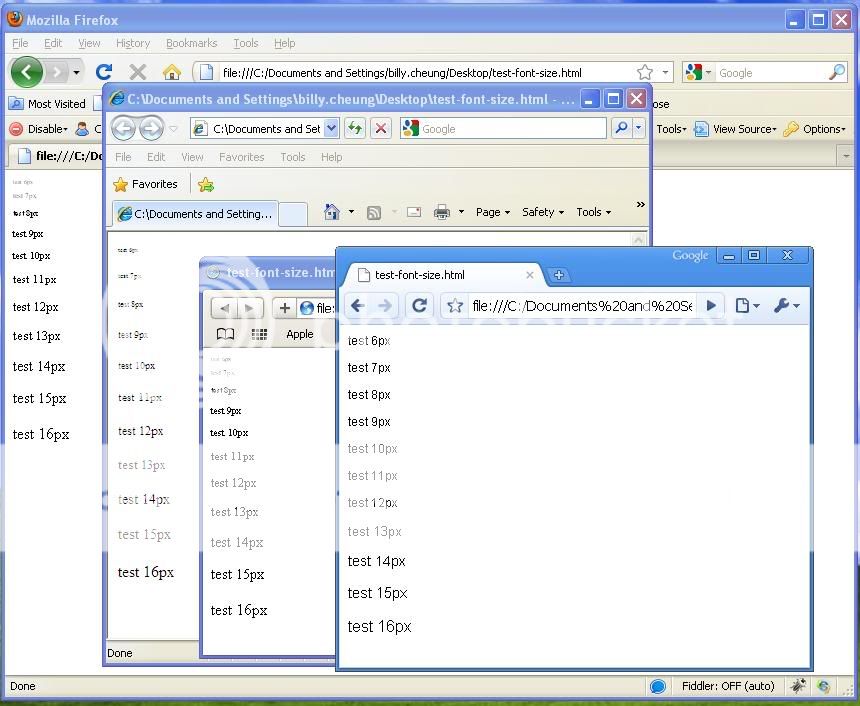
Kết quả từ trình duyệt khác nhau: 
Bạn có ví dụ mà chúng tôi có thể xem không? Không có lý do tại sao nó không hoạt động! – deanWombourne
Tôi vừa thêm một đoạn mã mẫu. – Billy
Làm việc cho tôi mà không có vấn đề gì. – Kitson