Dường như cửa sổ tìm kiếm của Công cụ tìm kiếm trong Chrome 17 không còn khớp với công cụ chọn CSS nữa. Boo. Tôi biết tôi có thể sử dụng giao diện điều khiển JS nhưng nó thực sự, thực sự giúp tôi để xem các trận đấu trong bối cảnh của DOM. Nếu bất cứ ai biết làm thế nào tôi vẫn có thể đạt được điều này hoặc cách khác, làm thế nào để trở lại một phiên bản trước đó (tức là tôi đã có ngày hôm qua) của chrome tôi sẽ đánh giá cao nó.Làm cách nào để có bộ chọn CSS hoạt động trong Công cụ dành cho nhà phát triển cho Chrome 17?
Trả lời
Tôi chưa thể tìm thấy bất kỳ giải pháp nào để có bộ chọn CSS hoạt động lại trên thanh tìm kiếm.Rejoice, for they have returned!
Trong mọi trường hợp, bạn vẫn có thể sử dụng document.querySelectorAll() với một chọn trong giao diện điều khiển JS, sau đó nhấp chuột phải vào bất kỳ các yếu tố phù hợp và chọn Reveal trong Elements Bảng điều chỉnh và nó sẽ cho bạn thấy nó ở đâu trong DOM, giống như các phiên bản trước.
Điều đó là đủ tốt đối với tôi. Cảm ơn đã giúp đỡ. – Huliax
Bạn cũng có thể sử dụng '$$' làm lối tắt thay vì nhập tất cả 'document.querySelectorAll'. – Domenic
Tôi đã gửi báo cáo lỗi về vấn đề này, vui lòng đánh dấu sao để chúng tôi có thể làm cho tính năng này hoạt động trở lại: http://code.google.com/p/chromium/issues/detail? id = 127440 –
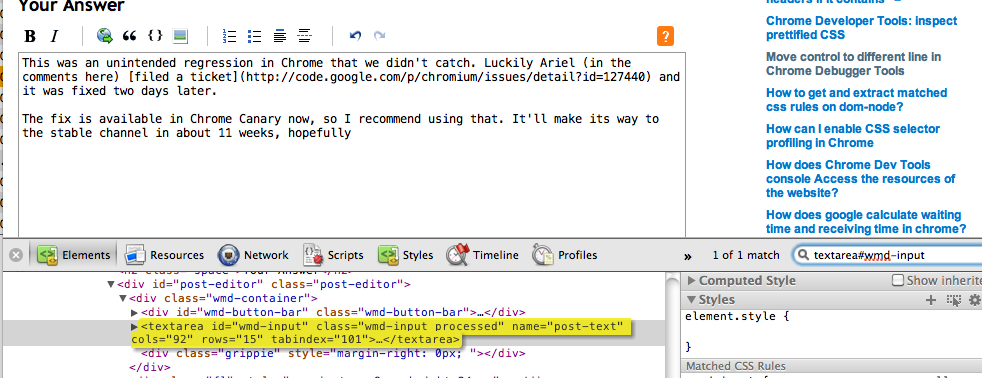
Đây là một hồi quy không mong muốn trong Chrome mà chúng tôi không nắm bắt được. May mắn Ariel (trong các ý kiến ở đây) filed a ticket và nó đã được cố định hai ngày sau đó.
Nếu mọi việc suôn sẻ, nó sẽ đi tới kênh ổn định sau khoảng 11 tuần. Tuy nhiên, tính năng hiện khả dụng trong Chrome Canary, vì vậy, tôi khuyên bạn nên sử dụng tính năng đó.

Một cách khác là sử dụng $$ trong giao diện điều khiển, ví dụ:
$$("#contents ul.features")
Câu trả lời hay nhất, cảm ơn! – sidney
Tôi có hai yếu tố đầu vào, một trong số đó không có thuộc tính tên. Khi tôi tìm kiếm đầu vào bằng $$, tôi chỉ nhận được phần tử có thuộc tính name. Đây có phải là hành vi đúng hay tôi đang thiếu thứ gì đó? Nếu đây là hành vi đúng, thì hãy giải thích tại sao nó trả về một đầu vào thay vì cả hai. Cảm ơn ! – testerjoe2
tôi xác minh Css và XPath selectors sử dụng Natu WebSync extension for Chrome.
Nó có thể:
- chia selector đến các bộ phận và xác minh chúng riêng
- hiển thị với màu sắc bao nhiêu yếu tố được tìm thấy cho mỗi phần selector. 0 - đỏ, 1 - Màu xanh lá cây, một số - Vàng
- yếu tố nổi bật trên trang khi tôi lơ lửng phần selector
- điều hướng để chọn thành phần trong tab Elements khi tôi nhấp vào phần chọn
Nó có thể rất hữu ích cho những ai cần viết và xác minh các bộ chọn phức tạp.
https://chrome.google.com/webstore/detail/natu-websync/aohpgnblncapofbobbilnlfliihianac
- 1. Tắt tự động lưu thay đổi CSS trong Công cụ dành cho nhà phát triển Chrome
- 2. Công cụ chọn màu - đề xuất cho các công cụ dành cho nhà phát triển Chrome
- 3. Công cụ dành cho nhà phát triển không hoạt động trong Chrome osx
- 4. Google Chrome sao chép đường dẫn CSS trong Công cụ dành cho nhà phát triển
- 5. Công cụ phủ sóng xây dựng cho các công cụ dành cho nhà phát triển chrome
- 6. Công cụ dành cho nhà phát triển Chrome ánh xạ vùng làm việc
- 7. Chụp ảnh màn hình của Chrome bằng Công cụ dành cho nhà phát triển Chrome?
- 8. Công cụ dành cho nhà phát triển Chrome đóng băng trang
- 9. Viết JavaScript trong công cụ dành cho nhà phát triển Chrome
- 10. Tùy chỉnh phím tắt Công cụ dành cho nhà phát triển Google Chrome trên máy Mac
- 11. Tại sao Công cụ dành cho nhà phát triển IE8 của tôi không hoạt động?
- 12. Công cụ dành cho nhà phát triển Android khác
- 13. Thay đổi tệp JavaScript trên Công cụ dành cho nhà phát triển của Google Chrome
- 14. Tắt chức năng $ của Công cụ dành cho nhà phát triển Chrome
- 15. Công cụ dành cho nhà phát triển Chrome. Điểm ngắt sửa đổi subtree DOM?
- 16. Hướng dẫn CSS/HTML dành cho nhà phát triển/sách
- 17. Công cụ dành cho nhà phát triển IE8 - thêm kiểu CSS
- 18. "Sao chép vị trí có thông số" cho Công cụ dành cho nhà phát triển của Google Chrome?
- 19. Công cụ GUI dành cho nhà phát triển và quản trị dành cho Hadoop
- 20. Không thể thấy mã được tải động trong Công cụ dành cho nhà phát triển Chrome 22
- 21. Eclipse đang nói "Cập nhật Bộ công cụ dành cho nhà phát triển Android"
- 22. Gỡ lỗi iframe bằng công cụ nhà phát triển Chrome
- 23. Làm cách nào để xem đối tượng JavaScript trong Công cụ dành cho nhà phát triển của IE8?
- 24. Cách lặp lại yêu cầu POST bằng các công cụ dành cho nhà phát triển của Chrome?
- 25. Thanh công cụ dành cho nhà phát triển tốt nhất cho IE là gì?
- 26. HTML Body cho biết cz-shortcut-listen = "true" với Công cụ dành cho nhà phát triển của Chrome?
- 27. Kiểm tra trong IFrame trong Công cụ dành cho nhà phát triển IE8?
- 28. Công cụ dành cho nhà phát triển để truy cập trực tiếp cơ sở dữ liệu
- 29. Nhận số dòng trong cửa sổ Thành phần của Công cụ dành cho nhà phát triển Chrome?
- 30. Tương đương với Firebug cd trong công cụ dành cho nhà phát triển/bảng điều khiển Chrome

Wow, tôi đã không bao giờ nhận thức của một tính năng như vậy. Xấu hổ, họ đã lấy nó ra khỏi Chrome ... Tôi tự hỏi họ có lý do gì để làm như vậy. – BoltClock
Tài liệu được ghi ở ngay dưới cùng của [trang Google Code này] (http://code.google.com/chrome/devtools/docs/elements.html) ... ngoại trừ nó không còn đúng nữa theo tôi có thể nói. – Huliax
Tôi đã sử dụng tính năng này hàng trăm lần mỗi ngày. Một sự xấu hổ đáng ghét – huyz